Uno de los factores más importantes para tener un buen rank en los resultados de búsqueda de Google, y evitar altas tasas de rebote, es tener un tiempo de carga bajo. Por lo que en este post veremos cómo medir el tiempo de carga de tu página web en Google Analytics 4, descubrir oportunidades de mejora y mejorar la experiencia de usuario.
Para hacer esto, utilizaremos Google Tag Manager, que nos ayudará a crear etiquetas, variables y triggers para medir todo lo que necesitamos. En pocas palabras, la solución que haremos es captar el tiempo de carga de los usuarios y enviarlo a GA4 como parámetro.
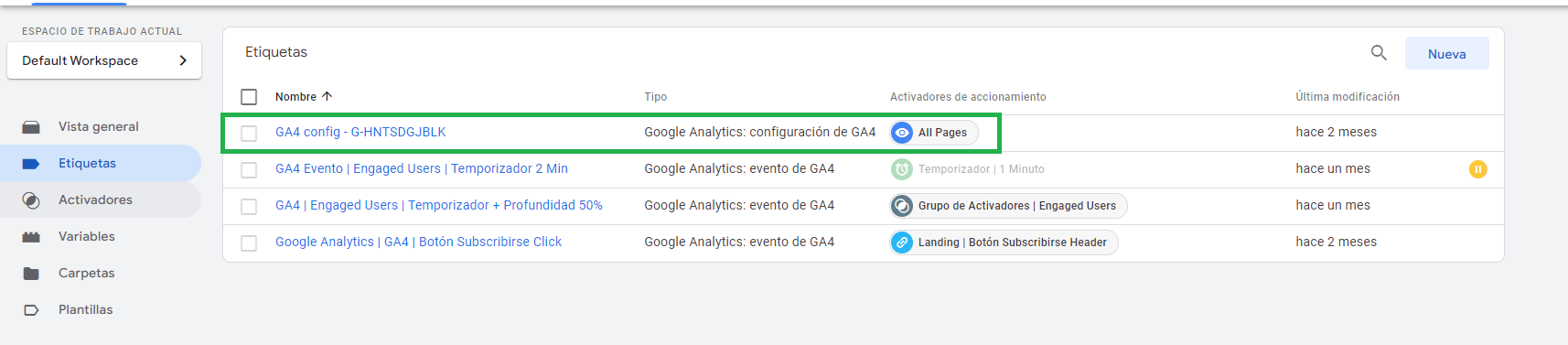
Lo primero que tenemos que hacer es entrar a nuestra cuenta de Google Tag Manager. Para seguir avanzando, vas a necesitar tener un tag conectando tu cuenta de Google Analytics por medio de GTM como en la siguiente imagen:

En caso que no lo tengas, acabo de crear un post en la edición anterior:
1. Creando la Variable
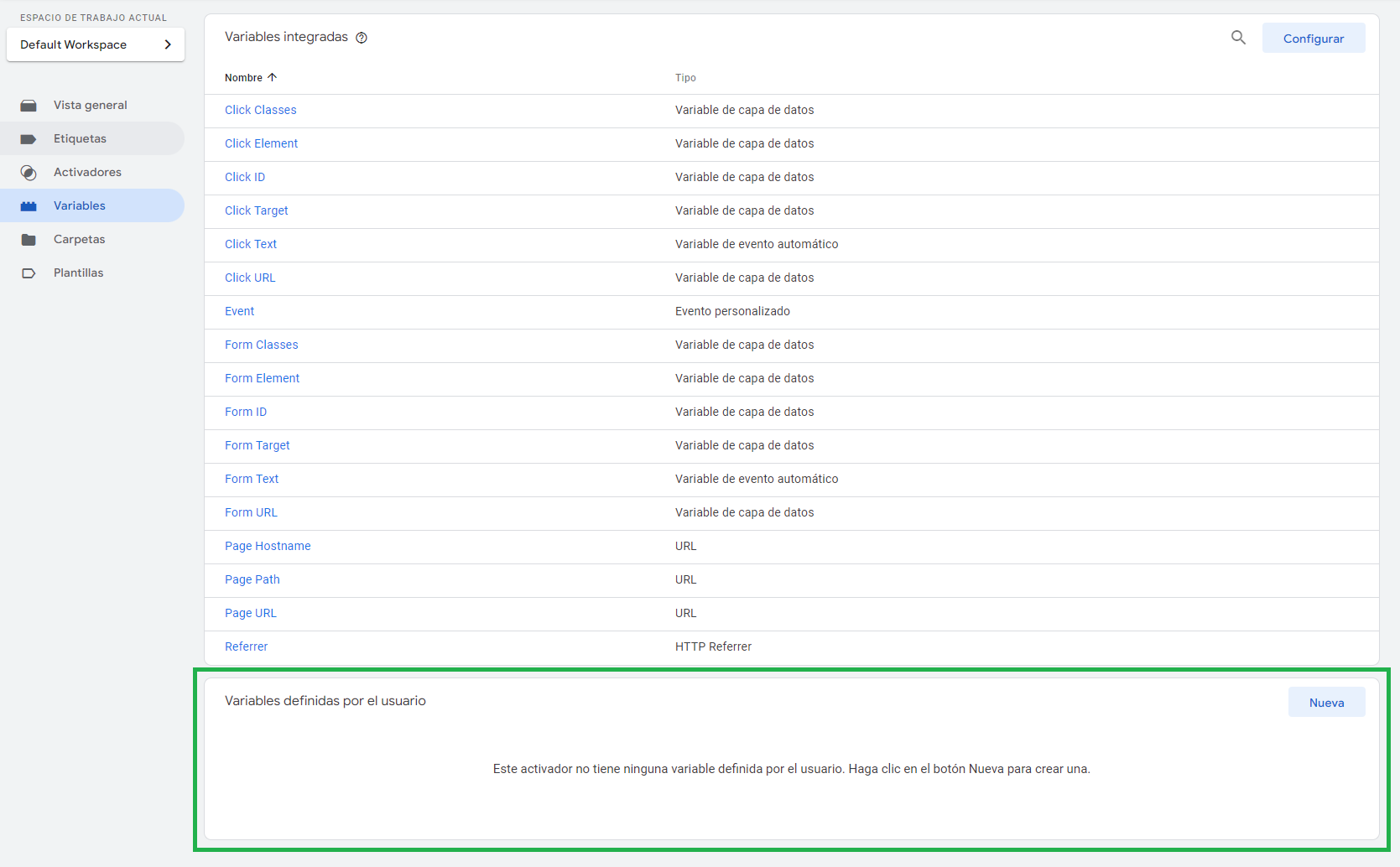
Para comenzar vamos a tener que crear una "variable definida por le usuario", en la siguiente sección:

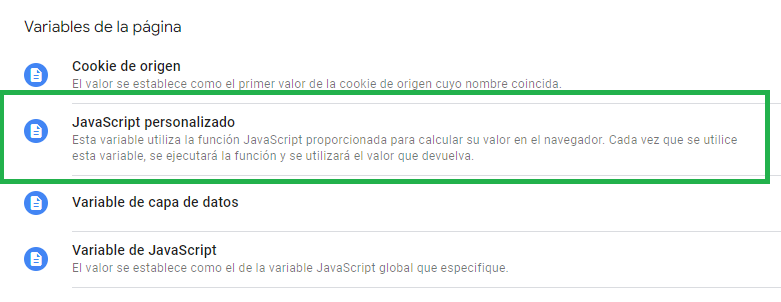
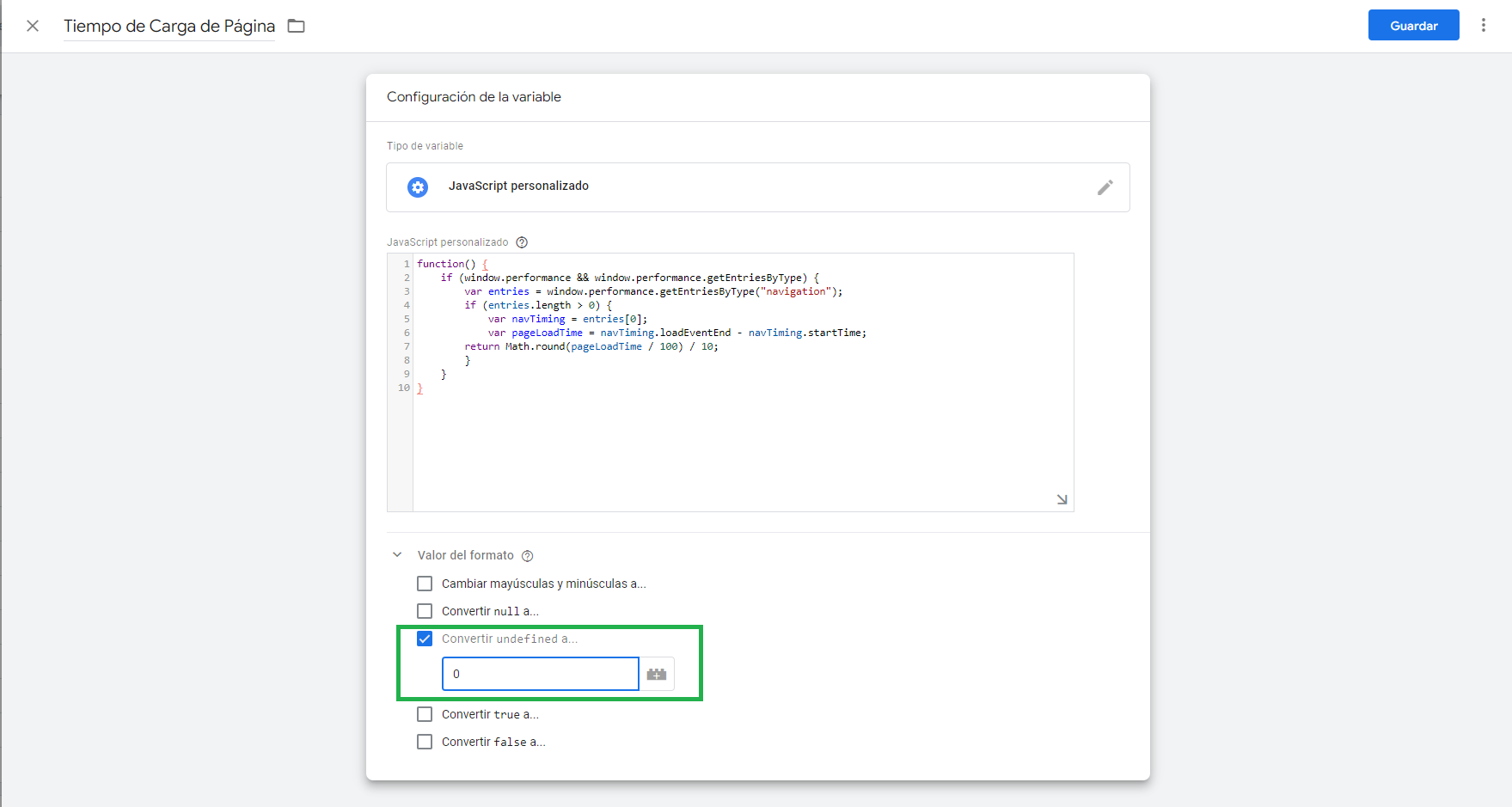
Al hacer click, podrás ingresar el nombre, yo le puse "Tiempo de carga de página" y al elegir un tipo de variable, tendremos que seleccionar la siguiente:

Acá, gracias a Loves Data, tenemos el siguiente código que podemos agregar:
function() {
if (window.performance && window.performance.getEntriesByType) {
var entries = window.performance.getEntriesByType("navigation");
if (entries.length > 0) {
var navTiming = entries[0];
var pageLoadTime = navTiming.loadEventEnd - navTiming.startTime;
return Math.round(pageLoadTime / 100) / 10;
}
}
}Es un código que calcula el tiempo (milisegundos) entre loadEventEnd y navigationStart, lo que nos da el tiempo de carga de la página.
La recomendación es que quede de la siguiente manera, pegando el código y seleccionando "convertir undefined a ..." e ingresamos 0. Esto hará si algo falla, nos entregará un resultado de 0.

2. Creando el Trigger para disparar el evento
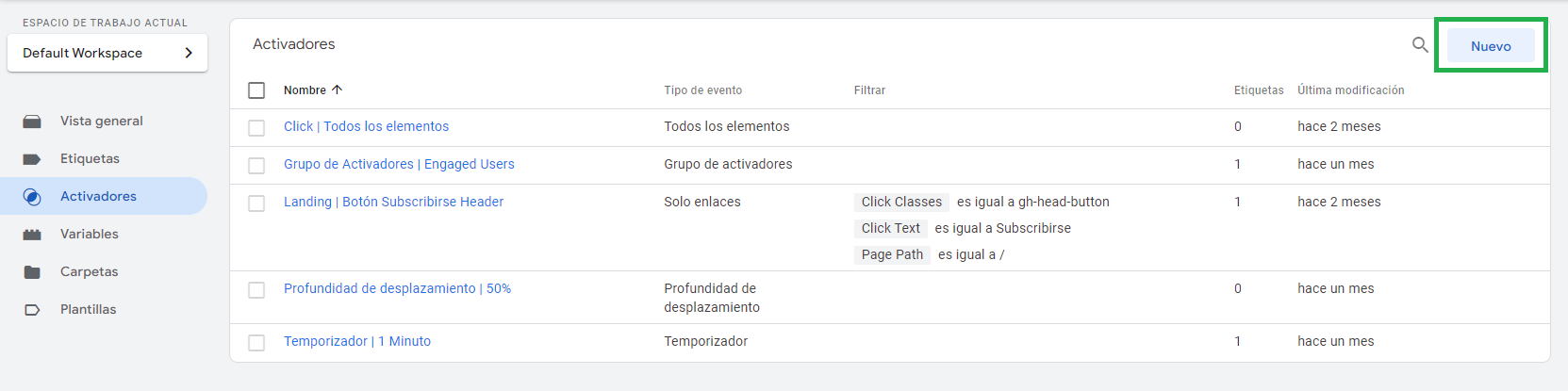
Lo que tenemos que hacer ahora es crear este trigger desde la sección de activadores.

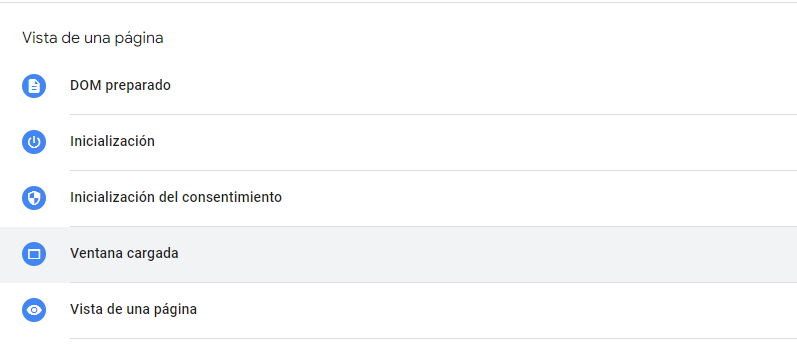
Aquí tendremos que crear uno nuevo, en la sección de elegirlo, seleccionaremos "Ventana Cargada".

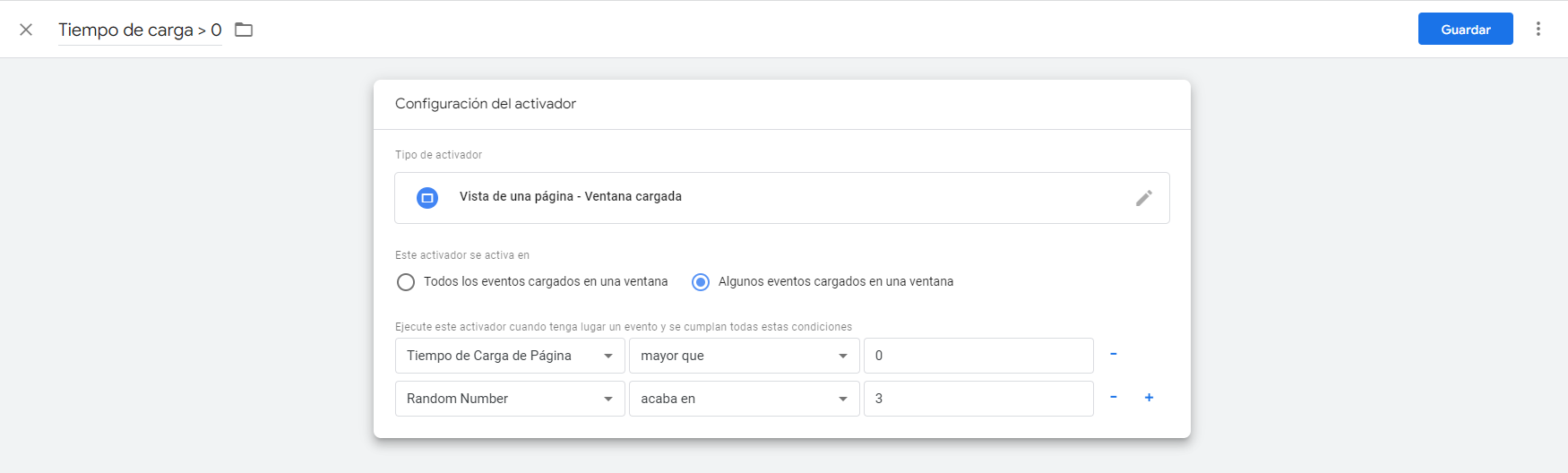
Acá tendremos que seleccionar ''Algunos eventos cargados en una ventana" y elegir la variable que creamos anteriormente (tiempo de carga de página), que sea mayor que 0. Esto significa que cargó completamente en nuestro navegador en más de 0 segundos.
La condición de Random number la podemos encontrar al seleccionar "elegir variable integrada" de la lista desplegable. Al decir "acaba en" junto con el número 3, estamos pidiendo que haga una muestra de aproximadamente del 10% de las visitas a tu página web. Lo único que queda ahora es guardar el activador.

3. Crear la etiqueta
Finalmente, solo nos queda crear el tag que enviará esta información a Google Analytics. Para eso vamos a la sección de Etiquetas y creamos una nueva.
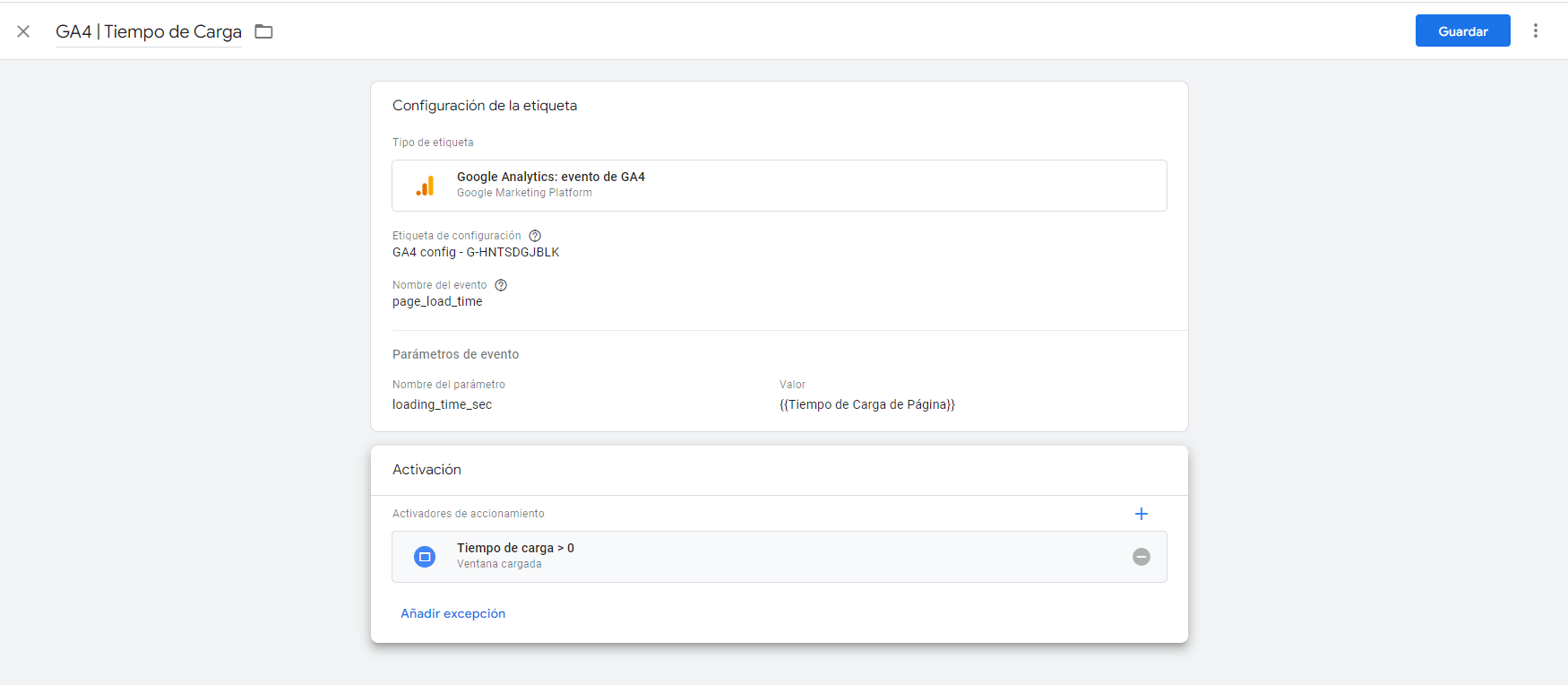
Te debería queda de la siguiente forma, el tipo de etiqueta que debes seleccionar es Google analytics: evento de GA4, la etiqueta de configuración es la que corresponde a tu GA4 (y que creamos en el post anterior), el nombre del evento se ingresa manualmente, pero lo puedes dejar como page_load_time. Para el parámetro del evento, el nombre lo dejé como loading_time_sec y el valor como la variable que creamos en el primer punto. En Activación solo tenemos que seleccionar el activador que creamos en el segundo punto.

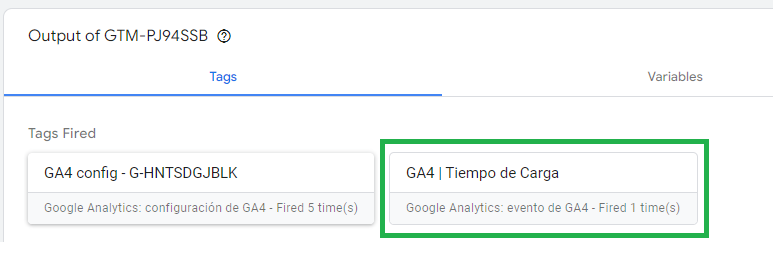
Después de guardarlo, podemos verificar que esté funcionando correctamente en la vista previa. Como es una variable que solo se dispara un 10% de las veces, puede que tengamos que recargarla para ver el trigger:

4. Métricas personalizadas en GA4
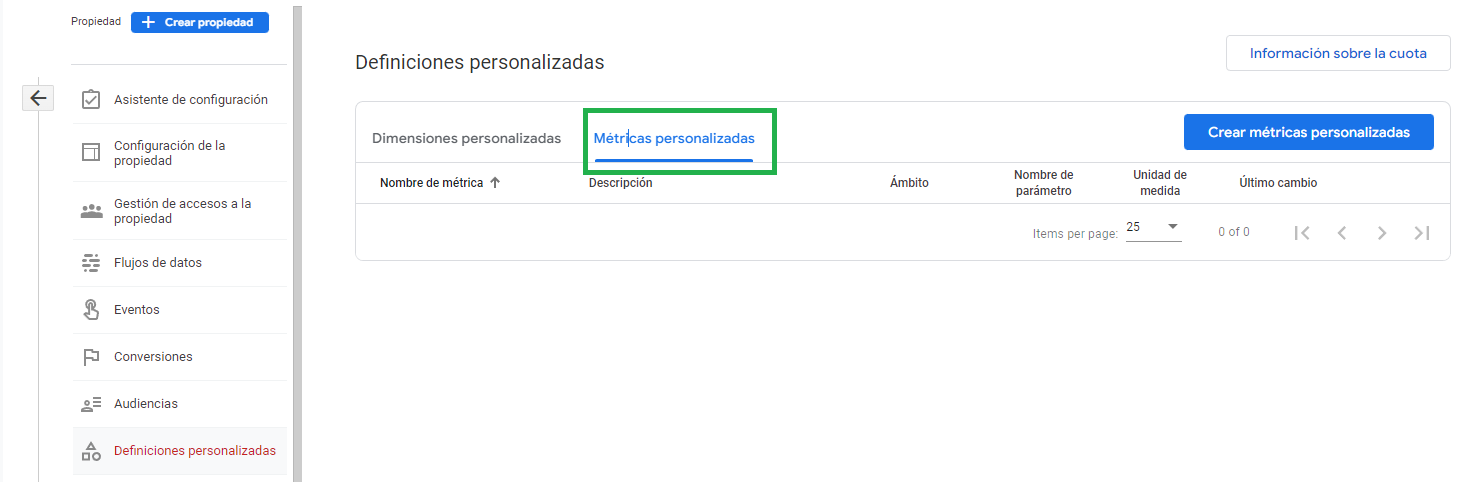
Para ver estas métricas reflejadas en Google Analytics 4, tendremos que configurarlas rápidamente, para eso tenemos que ir a Administrar > Definiciones personalizadas > Métricas Personalizadas.

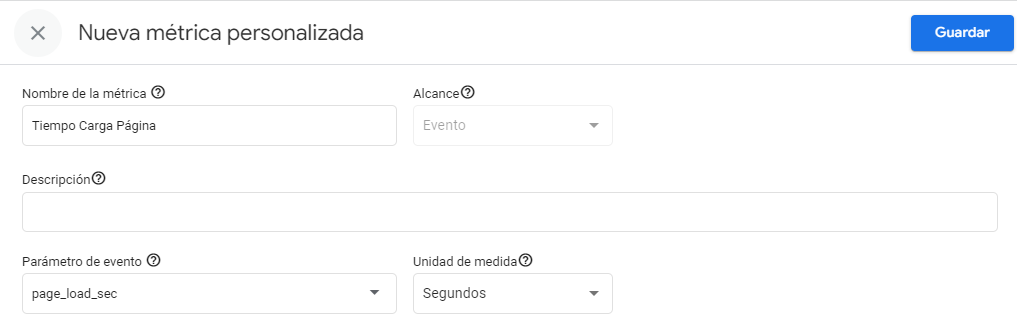
Si tu configuración fue igual que la mía, al crearla debería queda así:

Desde aquí en adelante, podrás incluir esta métrica dentro de tus reportes, ver las variaciones cuando se hagan cambios y poder seguir optimizando para aumentar la tasa de conversión, mejorar la experiencia de cliente y posicionar mejor en Google.
¡Espero que te haya servido!
🤘🏻 Palabras de cierre
¡Hasta acá ha llegado esta edición! Ante cualquier duda me puedes escribir en mi Instagram @vicentesotolafoy.
💌 Si te gustó lo que leíste, envíaselo a tus amigos y conocidos o invítalos a suscribirse para que les llegue directamente a su correo.
¡Estamos hablando!
Vicho